Task:
1. Choose an app, game, website, interactive film or animation, or anything digital with an interface that can be manipulated.
2. Sketch and explore different options for converting the digital interaction into a physical one and what kind of controls it should have.
3. Try creating a basic prototype for the interface (it doesn’t have to work, but you should be able to demonstrate key features).
For this week’s assignment, I decided to translate affordances of a messaging app into tangible experiences.
Research
I conducted research on iMessages app by looking at its features, use cases, and how it works. Messaging apps allow users to use text for communication, which made me think of another tangible communication tool that also linked with characters and symbols — a letter.
Messages vs Letters
Back in the past, people wrote a letter to send their message to another person. It is one kind of non-verbal communication like messaging apps. Both media primarily required a sender and a receiver, but with a development of use cases, a lot of messaging apps today have a “group chat” feature that allows more than two people to communicate using text.
Although messages and letters have some similarities, they have a lot of differences in “how they work.” After writing a letter, the sender needs to send it by mail, and the receiver has to wait for the letter to be delivered. That process could take 1-3 days, a month, or even a year. With technology, sending a text message needs only one second after a tap.
Text messaging allows real-time conversation without seeing each other; therefore, people tends to send shorter messages compared to a written message in a letter. There are also more types of media in messaging apps, including photos, voice messages, and emojis.
A use of emojis to convey emotions
Emojis have been used a lot in text messaging, both as a complement to the text and alone by itself. To spend less time typing, people use emojis as one way to express their emotion as a message. An increase number of emojis have been designed and developed into many messaging apps, and they are used mostly among groups of friends and family, considered that it is less appropriate than a real text.
Ideation
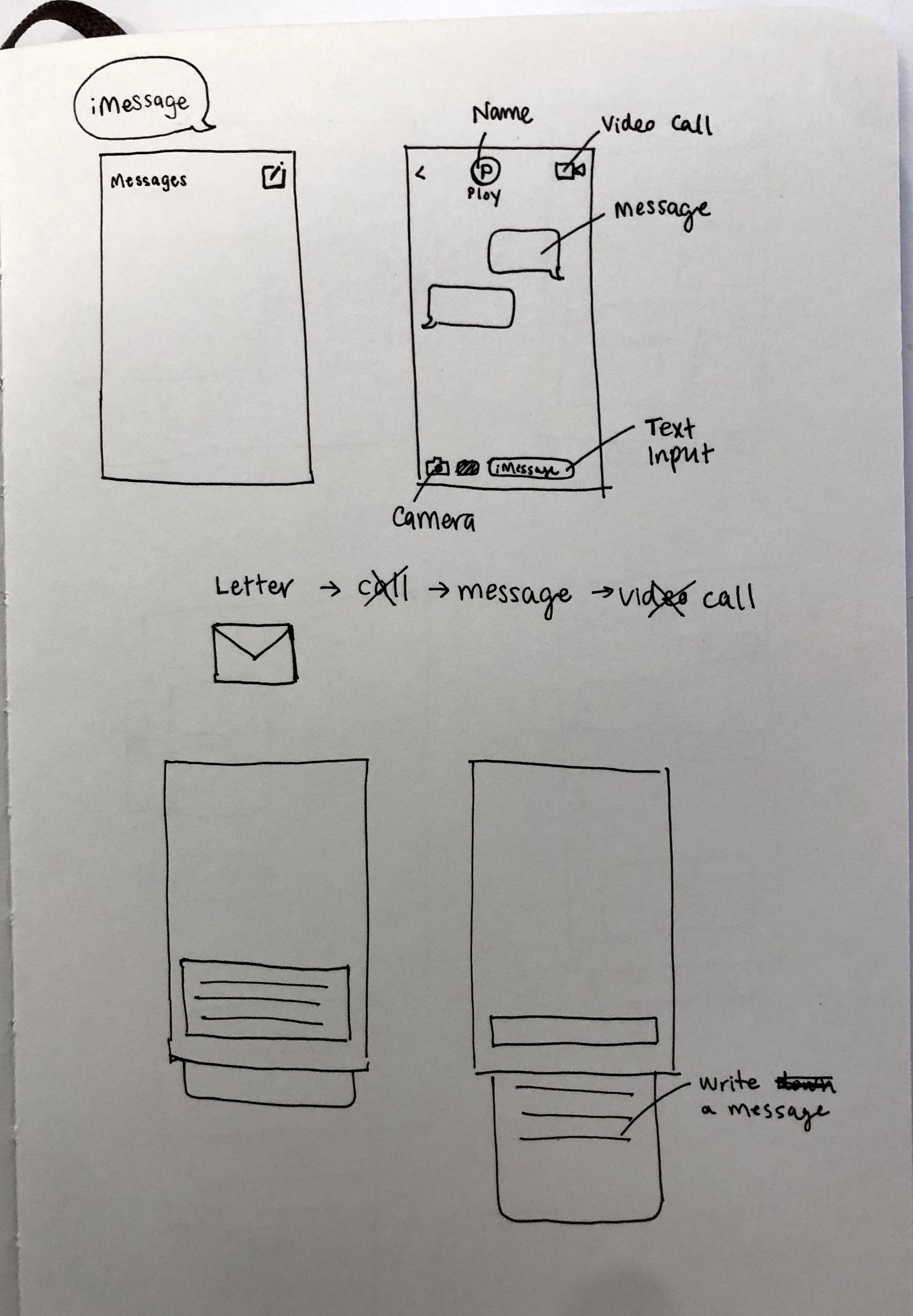
For this assignment, I wanted to explore the affordances of a text messaging app and its signifiers in a tangible form. I started by sketching the current design of iMessage, listing the features, and picking ones that could be interact physically with a prototype.
Sketches for ideation
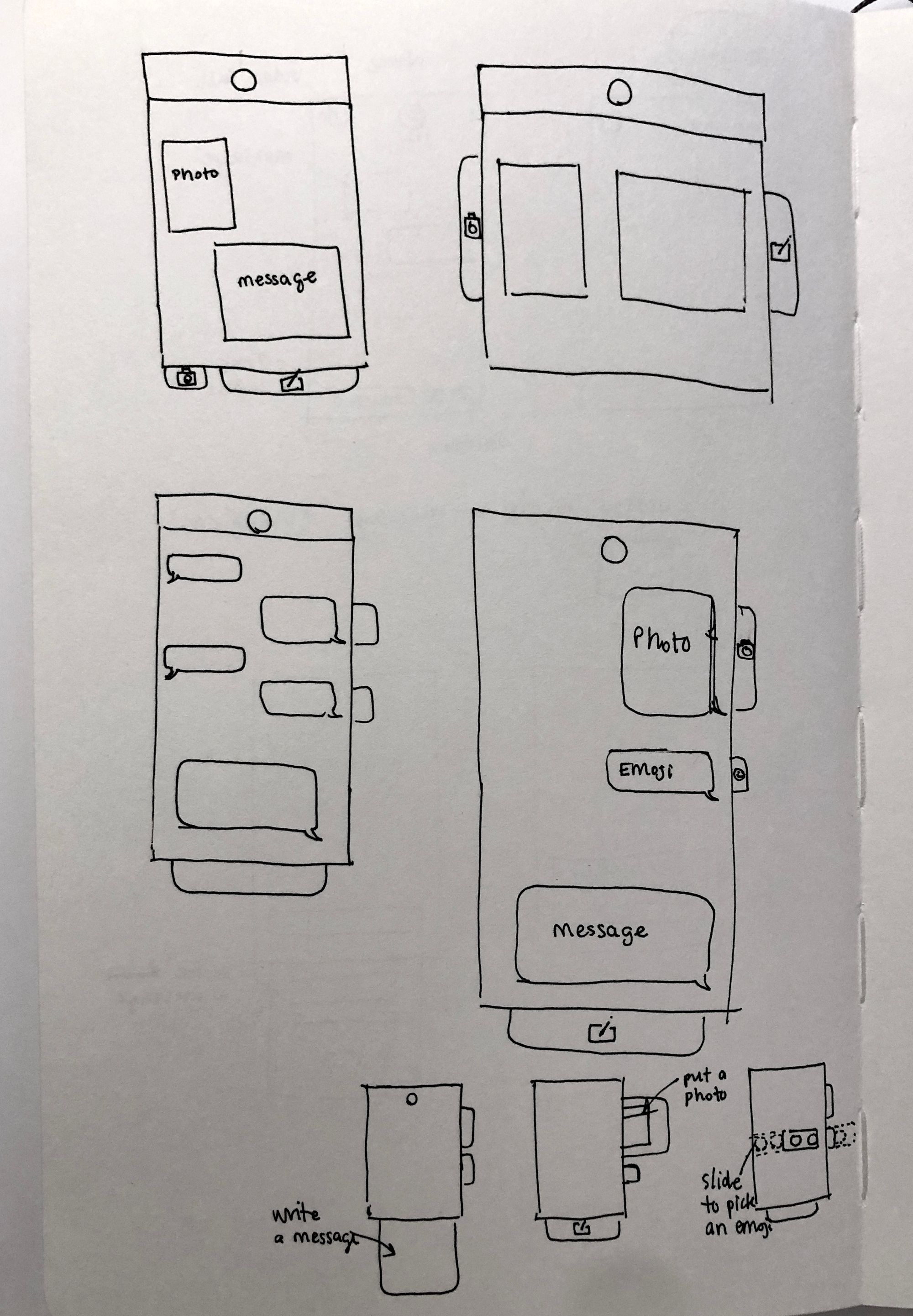
Sketches for ideation
I also wanted to experiment with the signifiers — icons, thinking about this as a new version of the ‘letter’ that already provides format for a sender to send a message. The elements that I picked from iMessage to test in the prototype are photos, emojis, and texts. Inspired by an interactive recipe book for children, I designed the letter to be interactable, while the affordances are signified by the same icons in the app.
Prototyping (recycled materials)
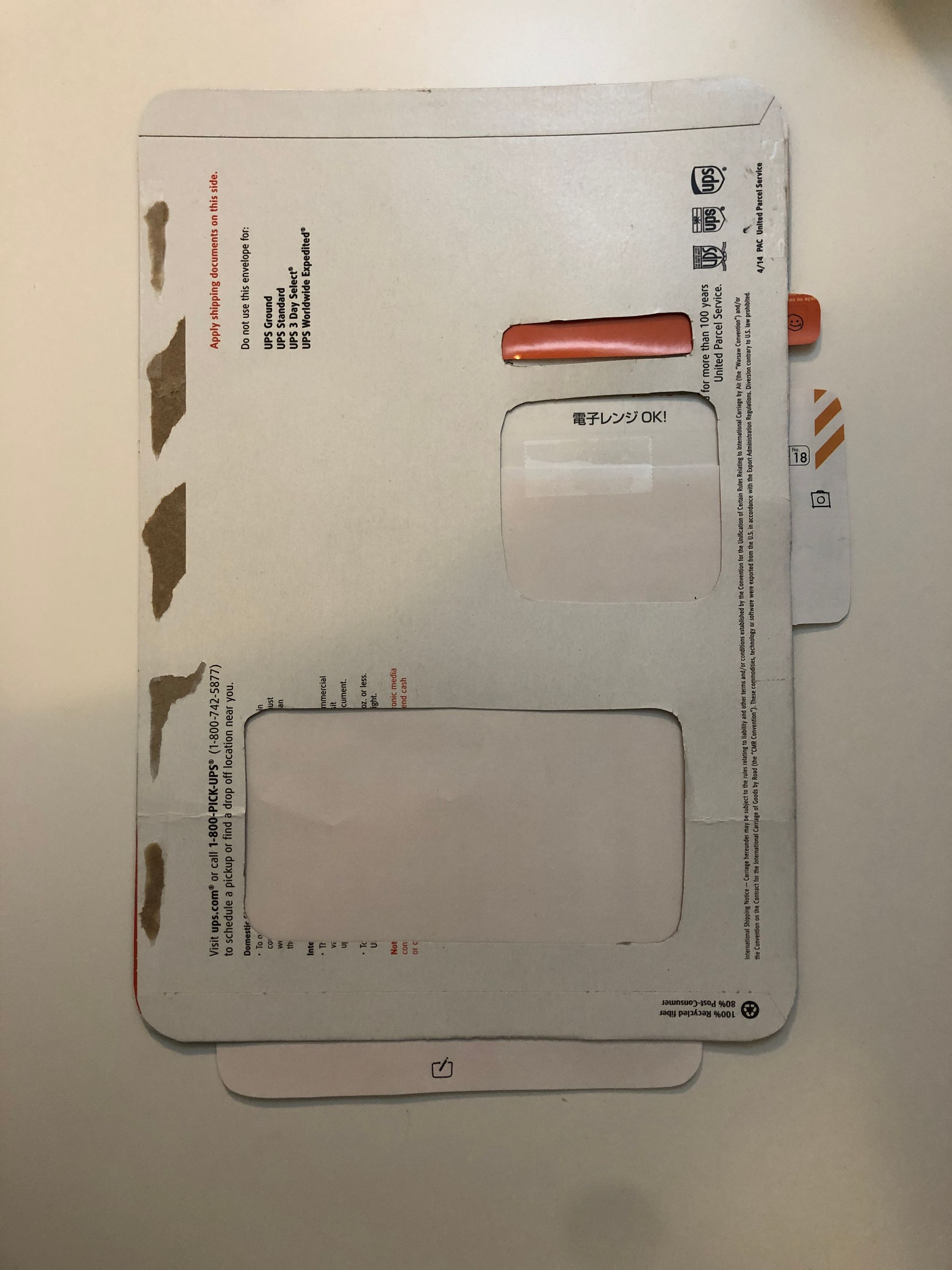
First prototype with scrap paper
First prototype with scrap paper (text box pulled — ready for writing a message!)
Then, I made the first prototype using scrap papers to tryout the functionality. I think the design worked pretty well. However, I decided to change the size of an emoji box to only fit one emoji so that it could correspond to the message.
Prototyping (laser-cutting)
Laser-cut materials
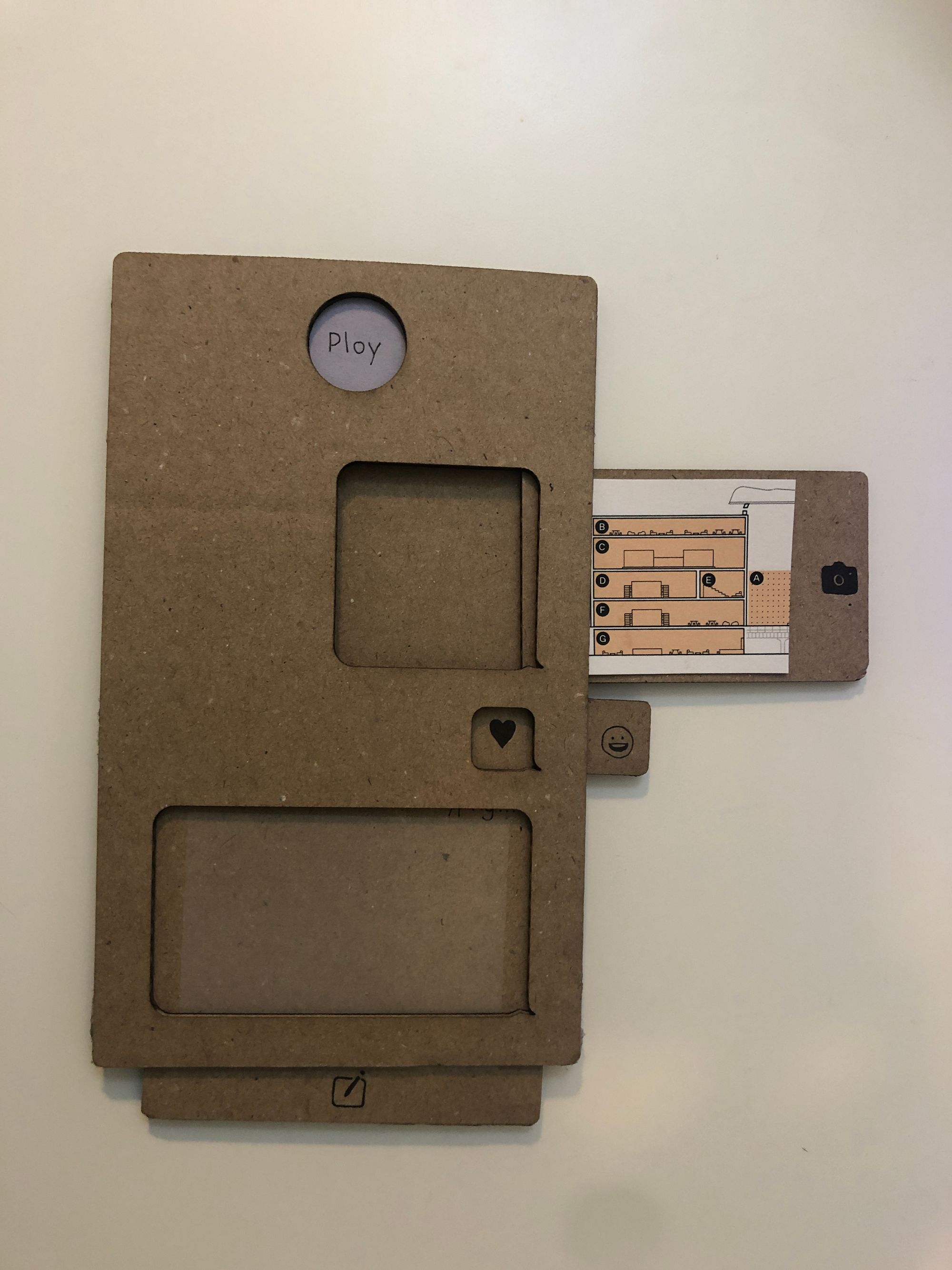
Final prototype!
After finalizing the design, I drew the shapes in Adobe Illustrator and laser-cut them on cardboard. I assembled cardboard pieces and made it interactive for the final prototype.
Sending a photo
The first affordance is to send a photo. Users can pull the cardboard piece with a camera icon and put a photo on it, then putting it back. This interaction made me think of an attachment when sending text messages.
Sending an emoji
I made a set of emojis on a cardboard piece that can be pulled to select.
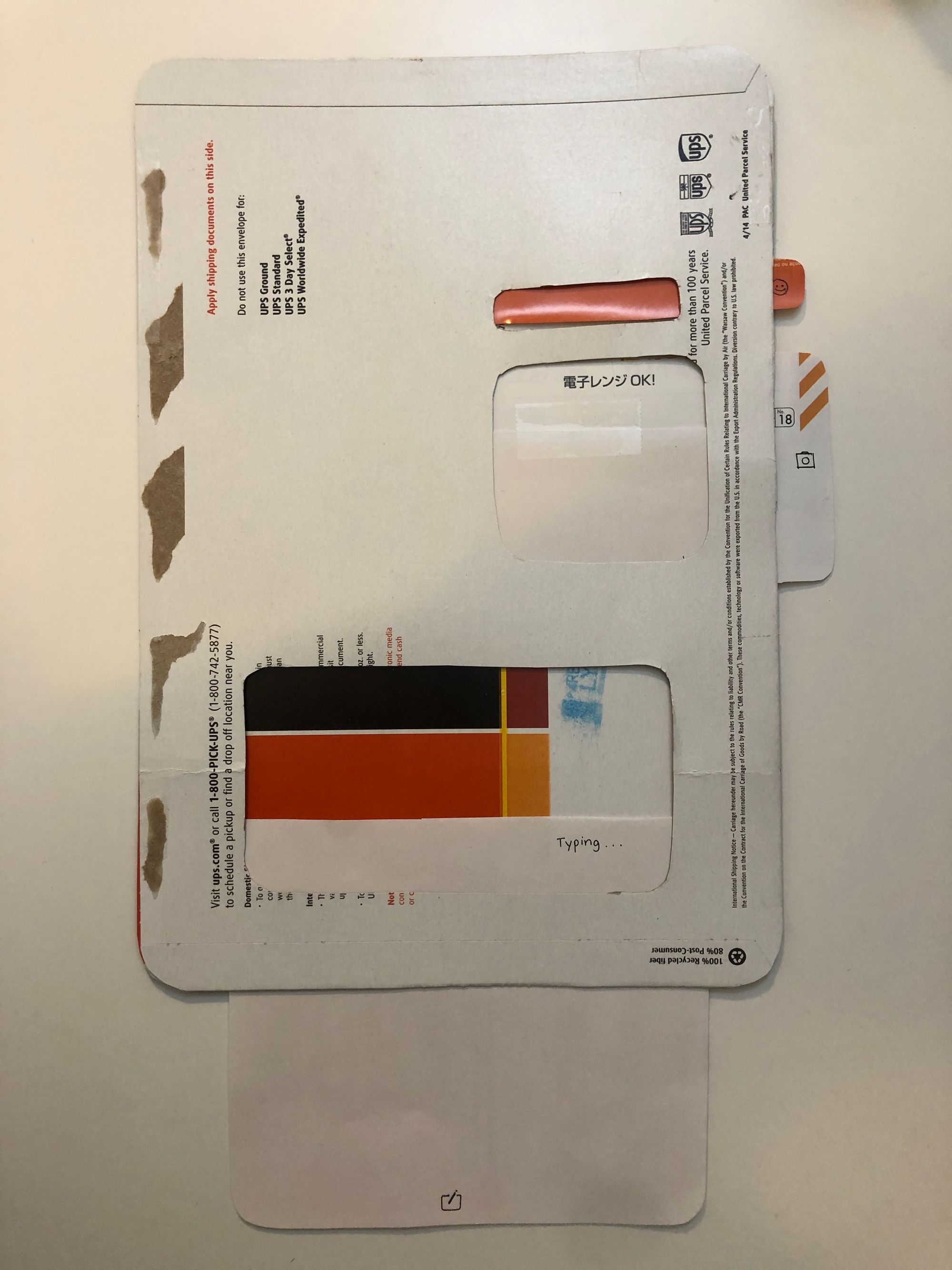
Sending a message
To write a message, users can pull the cardboard piece with a pen and pad icon and put it back after done writing. I wanted to mimic how typing and sending a message works in the messaging app, so when users pull the cardboard piece, the word ‘typing’ will appear. When they put the cardboard back to its original position, the word ‘typing’ will be gone while the written message appears on this new-designed letter.
Video Demo
Reflection
I learned a lot about a messaging tool and its affordances! It is interesting to translate digital interactions into physical experiences. I also had fun playtesting the prototype and experimenting it with other people. However, when I was doing the playtest, I thought it would be interesting if I design different signifiers, apart from the icons. Since these icons are from the original text messaging app, it gives a feeling of interacting with the same app in a tangible form. So, if I have more time, I want to try making the letter in different shapes with different signifiers, and maybe adding more affordances to it.